Das Corporate Design der TU Berlin - dynamisch, klar und vielfältig
Die gestalterische Reise der TU Berlin weist auf ihrer Route mehrere Haltestopps auf. So werden langjährige Kenner*innen der Universität sich an rote, blaue und grüne TU-Logos erinnern. Abwechselnd zwei- oder dreidimensional wurden sie eingesetzt. Doch mit dem Webrelaunch der zentralen Webseiten im Jahr 2020 begann auch der Prozess, die Optik der Marke TU Berlin anzupassen und so dem bunten, kreativen, innovativen Innenleben dieses Hauses ausreichend Raum und Gestaltungsmöglichkeiten zu geben.
Als Konsequenz wurde ein überarbeiteter Leitfaden für das Corporate Design der TU Berlin entwickelt. Dieser bezieht nicht nur die auf der Design-Reise gesammelten Erfahrungen und Erinnerungen aus der Vergangenheit ein, er setzt sie vor allem in neue Bezüge. Entstanden sind so die notwendigen Leitplanken für ein einheitliches, zugleich gemeinschaftliches und neues Set an Farben, Schriften und prägnanten Gestaltungselementen, das Angehörigen der Universität zur Verfügung steht. Informieren Sie sich auf dieser Webseite über das Corporate Design der TU Berlin.
Das Logo der TU Berlin


Im Zuge des Redesigns wurde das Logo der TU Berlin zeitgemäß überarbeitet und kann dank einer Lang- und Kurzversion flexibel sowie responsiv in allen Medien und Anwendungen eingesetzt werden. Die Abstände der Bildmarke wurden harmonisiert und vereinheitlicht, sodass sie durch Exaktheit und Detailgrad den Anspruch der TU Berlin widerspiegeln. In der Langversion entfällt wegen Redundanz „berlin“ in der Bildmarke. Der Universitätsname wird in Versalien ausgeschrieben und es entsteht eine klare Verbindung zwischen Bild- und Wortmarke. Wie auch in der vorherigen Logoversion von 2013 wird der Universitätsname in der Schriftart „The Sans Semibold“ gesetzt. Die Kurzversion als gelernte Bildmarke wird weiterhin mit dem Zusatz „berlin“ verwendet. Auch bei dieser Datei wurden Abstände optimiert. Die Wort-Bildmarke steht bei allen Printprodukten stets am oberen rechten Rand. Die Schutzzone des Logos darf nicht unterschritten werden.
Das TU-Logo als Lang- und Kurzversion
Die Wort-Bildmarke (Langversion) ist als primäres Logo zu verwenden. Der Schriftzug „Technische Universität Berlin“ steht dreizeilig neben der Bildmarke. Dieser darf nicht verändert werden. Es wird ausschließlich die deutsche Fassung des Logos verwendet, eine englische Version wird nicht angeboten. Hauptfarbe ist die Markenfarbe TU-Rot. Die Bildmarke (Kurzversion) findet vorwiegend Einsatz bei speziellen Kleinstanwendungen. Diese sind z.B. Werbeartikel wie Kugelschreiber, Bleistifte oder USB-Sticks.
Die korrekte Verwendung des TU-Logos ist für alle TU-Mitglieder bindend.
Sie sind Mitarbeiter*in der TU Berlin und möchten das Logo im Rahmen Ihrer Diensttätigkeit verwenden? Unser Logo soll durch Dritte - beispielweise von Ihrer Kooperationspartner*innen verwendet werden? In beiden Fällen wenden Sie sich bitte an die Stabsstelle Kommunikation, Events und Alumni: pressestelle(at)tu-berlin.de.
Das TU-Logo in rot, schwarz und weiß
Die Markenfarbe Rot
Primär wird das Logo in der Markenfarbe TU-Rot auf einem weißen Hintergrund eingesetzt. Nur in Ausnahmefällen und in Absprache mit der Stabsstelle Kommunikation, Events und Alumni der TU Berlin dürfen auf die Farbversionen Weiß und Schwarz zurückgegriffen werden.
Schwarze Version
Kann ein Medium nur einfarbig schwarz oder in Graustufen gedruckt werden, wird die schwarze Variante des Logos eingesetzt. Diese ist komplett
deckend schwarz.
Weiße / Negative Version
Für die Verwendung auf Farbflächen oder Fotos ist die Negativ-Variante des Logos in Weiß vorgesehen. Bitte beachten Sie, das Fotos hierfür ausreichend Kontrast bieten müssen.
ACHTUNG:
Alte Logoformen verlieren ihre Gültigkeit und dürfen nicht mehr verwendet werden.
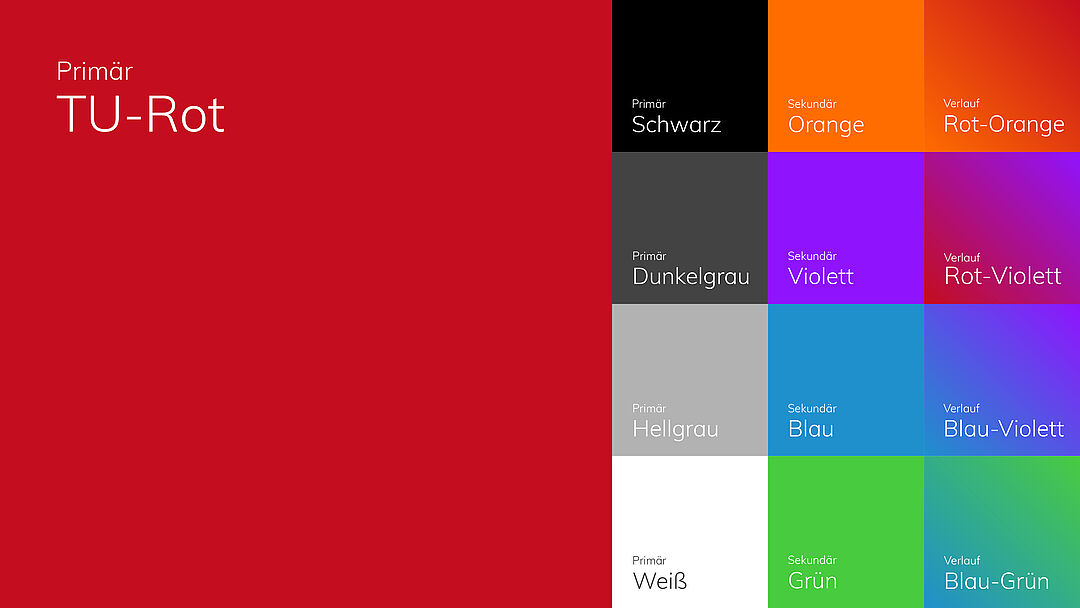
Die Farben der TU Berlin
Neben den bestehenden Markenfarben - insbesondere dem TU-Rot - wurden vier verschiedene Farbverläufe für eine größere Gestaltungsfreiheit eingeführt. Diese Verläufe basieren auf den Sekundärfarben. Die Markenfarbe TU-Rot wird vor allem bei offiziellen Geschäftspapieren (u.a. Visitenkarten, Einladungen usw.) eingesetzt. Für Werbemittel und Publikationen stehen zusätzlich zur Markenfarbe auch die Verläufe als Gestaltungsmittel zur Verfügung. Die Sekundärfarben sollten sparsam und bedacht eingesetzt werden, besonders geeignet sind diese für Störer oder Auszeichnungen innerhalb der verschiedenen Print- und Onlineprodukte. Details und die genauen Farbwerte können Sie dem Design Manual entnehmen.

Die Schriften der TU Berlin

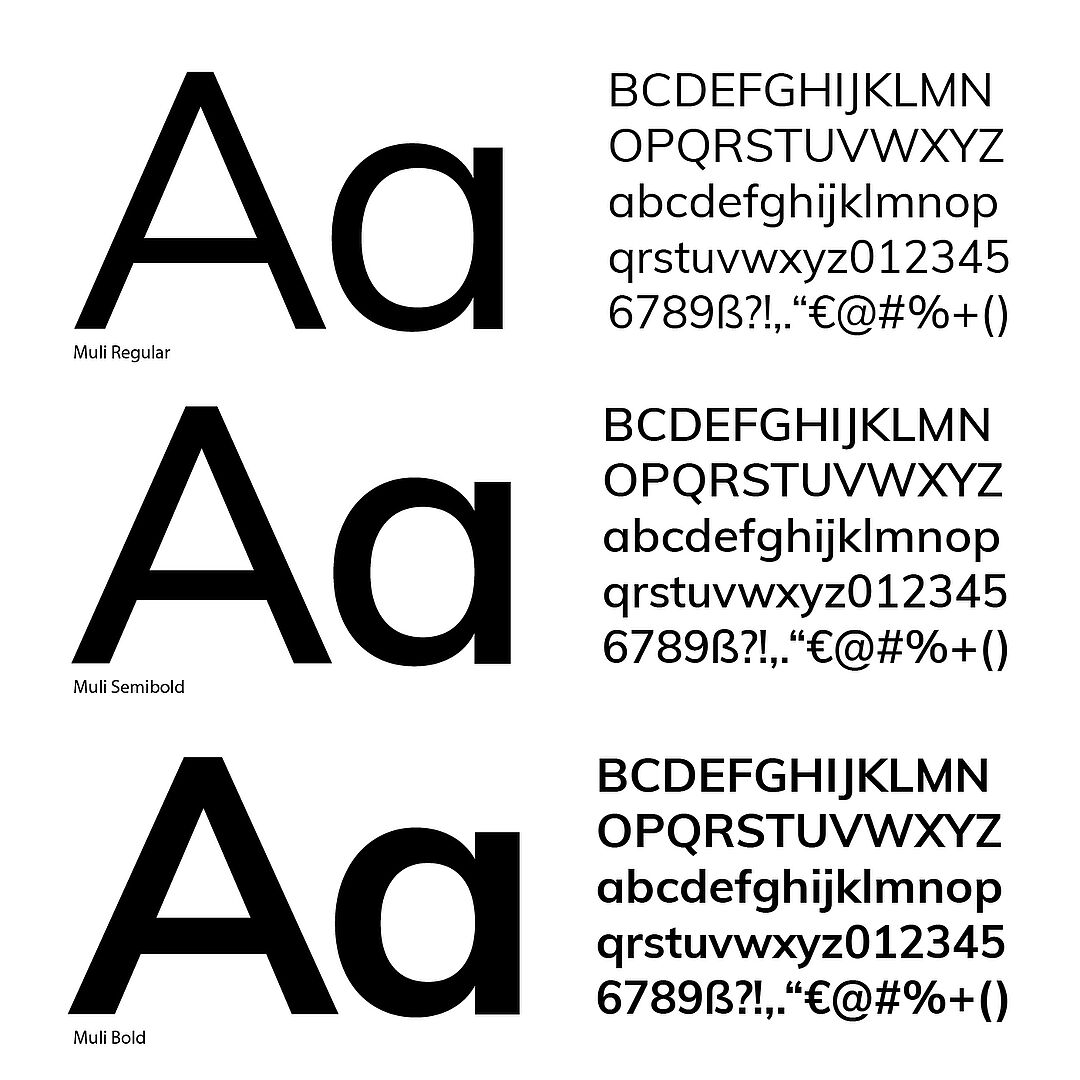
Die TU-Hausschrift "Muli"
Die serifenlose Schrift „Muli“ ist nicht nur für das digitale Zeitalter bestens geeignet, sondern ist auch für größere Textmengen optimal. Sie verfügt über einen vollständigen Charaktersatz als auch über ein gleichmäßiges Zeichenabstandskerning. Mit 14 unterschiedlichen Schriftschnitten bietet die Muli einen großen typografischen Gestaltungsspielraum. Für Vorlagen innerhalb dieses Styleguides wurde die Schriftfamilie „Muli“ via Adobe Fonts genutzt. Für die Nutzung dieser Schrift wird ein Abonnement der Adobe Creative Cloud benötigt. Wenn Sie nicht über ein solches Abonnement verfügen, wenden Sie sich bitte für die grafische Umsetzung an geeignete Dienstleister*innen. Die Hausschrift wird ebenfalls auf der TU-Website verwendet.
Gestaltungshinweise
Auf allen Vorlagen werden vorrangig drei Schriftschnitte eingesetzt:
- die „Muli Regular“ z.B. Bildunterschriften, Copyright, etc.
- die „Muli Semibold“ z.B. für Subheadlines und Fließtexte
- sowie die „Bold“ beispielsweise für Headlines.
Kursive Schriftschnitte sollten nach Möglichkeit vermieden werden und nur in Ausnahmefällen eingesetzt werden. Um auf allen Printprodukten eine gute Lesbarkeit zu gewährleisten, sollte auf eine Schriftgröße unter 7 pt verzichtet werden.
Die TU-Ersatzschrift "Arial"
Bei Office-Anwendungen (z.B. Briefe) und Präsentationen wird die frei verfügbare serifenlose Systemschrift Arial verwendet. Eine Verwendung der Arial findet ebenfalls bei den TU-Visitenkarten Anwendung. So stellen wir sicher, dass Sie sich als Mitarbeiter*innen der TU Berlin Ihre Geschäftsunterlagen im Einklang mit diesem Styleguide erstellen können. Die Arial wird hauptsächlich in den Schriftschnitten Regular, beispielsweise für Fließtexte, und Bold, beispielsweise für Überschriften, verwendet.
Das Gestaltungselement - die Schräge
Als prägendes Gestaltungselement wird eine Schräge eingesetzt, die je nach Produkt mit einem Bild oder Verlauf bespielt wird. Die Winkel der Schräge unterscheiden sich je nach Formatausrichtung – die Spezifikationen sind bei den entsprechenden Medien auf den folgenden Seiten vermerkt. Grundlegend gilt folgende Anwendungsregel:
- Querformat: 2-Grad-Neigung
- Hochformat: 4-Grad-Neigung
Sonderfall
Einen Sonderfall stellt die Schräge auf der Visitenkarte mit 4-Grad-Neigung dar. Da die Schräge eines der zentralen Gestaltungselemente ist, soll diese auf der Visitenkarte deutlich wahrnehmbar sein. Dies wäre mit einer 2-Grad-Neigung für das Auge nur schwer erkennbar.

Vorlagen zum Download
Wir stellen Ihnen ein Set verschiedener Vorlagen zum Download zur Verfügung. Hierfür müssen Sie sich bitte über den Link im Seitenkopf anmelden (geschützter Zugriff). Eventuell müssen Sie diese Seite danach noch neu laden. Anschließend haben Sie die Möglichkeit, folgende Templates herunterzuladen und für Ihre Zwecke anzupassen.
- Powerpoint-Vorlagen (blanko)
- Poster (InDesign-Datei)
- Broschüren (InDesign-Datei)
- Flyer (InDesign-Datei)
Auf Anfrage
Sie sind Mitarbeiter*in der TU Berlin und benötigen darüber hinaus weitere Vorlagen? Auf Anfrage stellen wir Ihnen unter Berücksichtigung des Corporate-Design-Leitfadens folgende Vorlagen zur Verfügung:
- Logo der TU Berlin (verschiedene Dateitypen für Print und Online)
- Briefkopfbogen (Word-Datei)
- Visitenkarte (ausfüllbare PDF-Datei und InDesign-Datei)
- Einladungs- und Grußkarte (Indesign-Dateien)
- Roll-up (InDesign-Datei)
Bitte kontaktieren Sie hierfür die Stabsstelle Kommunikation, Events und Alumni.
Kontakt
Ulrike Friedrich
Referentin für Web-Redaktion und Corporate Design
| Einrichtung | Stabsstelle Kommunikation, Events und Alumni |
|---|---|
| Sekretariat | PR-K32 |

 © Felix Noak
© Felix Noak